Le Responsive Web Design (RWD) ou Design Web Adaptatif est aujourd’hui devenu incontournable lors de la création d’un site Internet.
Un site Web Responsive, c’est quoi?
 De plus en plus d’appareils permettant de naviguer sur le Web nous entourent, que ce soit les ordinateurs bien sûr, mais aussi les tablettes, les télévisions connectées, les consoles de jeux, sans oublier celui que toute personne (ou presque) a toujours sur soi, le smartphone.
De plus en plus d’appareils permettant de naviguer sur le Web nous entourent, que ce soit les ordinateurs bien sûr, mais aussi les tablettes, les télévisions connectées, les consoles de jeux, sans oublier celui que toute personne (ou presque) a toujours sur soi, le smartphone.
Par conséquent, lors de la création d’un site Web, il est très important de réaliser un site Internet lisible quel que soit le support, chacun de ces appareils ayant une taille d’écran et une résolution différentes, donc un nombre de pixels différent.
La solution à cette problématique est de créer un site Internet Responsive, c’est à dire qu’il va s’adapter au support sur lequel il est visualisé que ça soit un ordinateur, une tablette, un smartphone ou tout autre type d’appareil.
Un site Web Responsive, comment ça marche?
Lorsqu’un site Web est affiché sur un ordinateur ou une tablette, l’écran est au format paysage, sa largeur est plus élevée que sa hauteur. Inversement, sur un smartphone, l’écran est au format portrait avec une hauteur d’écran supérieure à sa largeur. Il ne faut pas oublier la résolution et donc, le nombre de pixels qui est différent sur chaque écran, et qui va fortement influer sur la lisibilité du site.
Afin que le site Web soit lisible sur tous les types de supports, il va donc falloir jouer sur la taille des contenus affichés, comme les images, les différents « blocs » de contenus, etc… mais aussi sur leur disposition. Les images sont donc redimensionnés en fonction de la taille l’écran et, si la largeur de l’écran est faible comme sur un smartphone, les « blocs » de contenus seront affichés les uns au dessous des autres et non les uns à côté des autres comme c’est le cas sur un ordinateur.
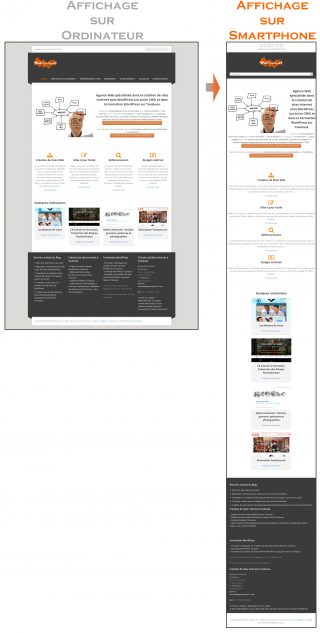
Par exemple, le site Internet de notre agence Web à Toulouse est Responsive. Comme vous pouvez le voir ci-dessous (cliquez sur l’image pour agrandir), les contenus sont réorganisés en fonction de l’appareil utilisé pour le visiter :
Comment savoir si un site Web est Responsive?
Vous souhaitez savoir si un site Internet est Responsive et voir le résultat en fonction de la taille d’affichage? Depuis votre ordinateur, allez sur le site que vous souhaitez visiter puis redimensionnez la fenêtre de votre navigateur en largeur. Si le site est Responsive, vous verrez les contenus se réorganiser au fur et à mesure que vous rétrécirez la fenêtre…
Pourquoi créer un site Web Responsive est indispensable?
 Créer un site Internet Responsive, c’est très bien, mais pourquoi est-ce indispensable?
Créer un site Internet Responsive, c’est très bien, mais pourquoi est-ce indispensable?
Pour s’en convaincre, il suffit de jeter un œil à l’infographie ci-contre :
Il se vend plus de smartphones que de tablettes et d’ordinateurs ! De plus, les utilisateurs ont presque constamment leur téléphone portable sur eux et ils prennent de plus en plus l’habitude de le dégainer à la moindre occasion : une recherche à effectuer, des prix à comparer, aller sur les réseaux sociaux… Le trafic Internet mobile ne cesse donc de croître de manière importante, et avec la démocratisation de la 4G, l’accès aux données est de plus en plus rapide et, par conséquent, de plus en plus efficace.
Avec une telle croissance de l’utilisation des smartphones pour naviguer sur Internet, il devient tout de suite évident qu’énormément d’utilisateurs vont visiter votre site Web depuis ce type d’appareil, et que réaliser un site Web Responsive est absolument indispensable actuellement.