Nous avons déjà longuement parlé de l’importance d’avoir un Thème Enfant ou Child Theme dans cet article. Or, beaucoup d’utilisateurs cherchent un Thème Enfant pour le thème Divi, gratuit et prêt à l’emploi.
En réponse à cette demande, nous vous proposons de télécharger ce Thème Enfant pour Divi directement ci-dessous.

Télécharger le Thème Enfant pour Divi
Télécharger le Thème Enfant pour Divi, gratuit et prêt à l’emploi
En bonus, nous avons intégré un fichier header.php customisé dans lequel le numéro de téléphone dans l’entête est désormais directement cliquable, ce qui est très pratique pour vos visiteurs qui affichent votre site WordPress sur smartphone. Ils peuvent ainsi directement composer le numéro de téléphone sans avoir à le taper.
Tutoriel pour installer le Thème Enfant pour Divi
Voici le tutoriel vous expliquant comment installer et utiliser ce Child Theme pour Divi :
0) Pré-requis : Le thème Divi doit être déjà installé sur votre site WordPress.
1) Après avoir téléchargé le Thème Enfant pour Divi ci-dessus, rendez-vous dans l’Administration/le BackOffice de votre site WordPress
2) Dans « Apparence », sélectionnez « Thèmes »
3) Cliquez sur « Ajouter un nouveau » thème :

4) Cliquez sur « Téléverser un thème » :

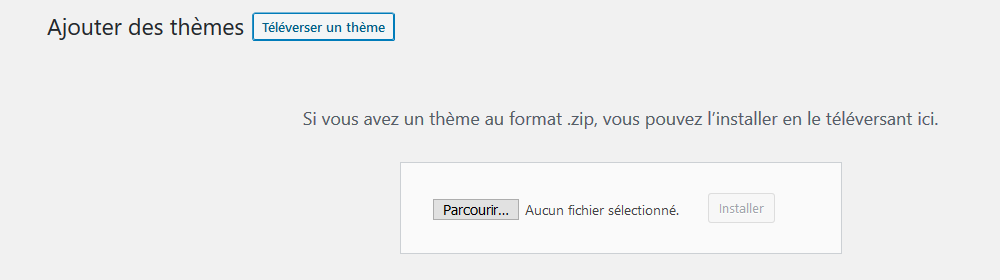
5) Cliquez sur « Parcourir », choisissez le fichier « Divi-Child-from-WebCreation31.zip » téléchargé précédemment puis cliquez sur « Installer » :

6) Le thème s’installe et il ne vous reste alors plus qu’à cliquer sur « Activer » :

7) Et voilà, le Thème Enfant pour Divi est en place.
Note : Si vous souhaitez enlever « Thème enfant par WebCréation31 » dans le pied de page, supprimez simplement le fichier footer.php du dossier « Divi-Child » du thème enfant.
